While I found my textbook to be quite useful, there is a vast number of great resources available online for those who don't have access to the textbook and would like a jump start in learning the basics of HTML,XTHML, and CSS. So here's a list of my top four favorite resource websites.
HTML Goodies

This website has a little bit of everything, from links to websites to backgrounds all the way to a website gallery so you can see some examples of HTML5 creations. There's even a section called "Beyond HTML" that has information and tutorials on Javascript, PHP, XML, CSS, and so much more.
Back to TopW3 Schools

I've used W3 Schools before as a reference for other languages, and I love it. It's a great resource to use. This website has tutorials that range from basic to advanced AND it includes its references.
Back to TopHTML Color Codes

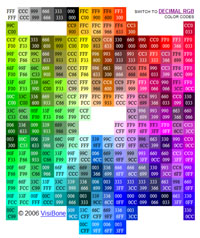
If you've ever worked in HTML, you know how hard it can be to find the exact color you want to use. In class we could open up Photoshop and open the Change Foreground/Background Color dialog box in order to play with the colors to find what we wanted. I found this website when looking for colors to use for my own, and I found it to be extremely helpful. It lists 216 hexadecimal color codes that you can use, and allows you to switch between the hexadecimal and decimal (RGB) color codes.
Back to TopStyle Shout

For those who don't want to work with a blank canvas, this is a great website to use. Style Shout lists a lot of different resources for website templates, as well as descriptions of what kinds of websites the templates are normally used for, and it varies from business websites to blogs.
Back to Top